——
American Diabetes Association
Professional site

CLIENT
American Diabetes Association
SERVICES
UX Research & Responsive Design
TECHNOLOGIES
Figma / Miro / Teams / Slack
METHODOLOGIES
User Interviews
Information Synthesis
Site Audit
Personas
User Journeys
Wireframing
Prototyping
User Testing
About the Project
As a UX designer, I had the honor of making significant contributions to the revamp of the ADA's Professional Website, a project aimed at enhancing the online experience for diabetes professionals. This endeavor required a collaborative effort within my agency, bringing together a talented team of UX designers, an Art Director, Project Managers, Account Managers, and more.
The website's primary objective was to provide a valuable resource hub for clinicians, researchers, doctors, and other professionals in the diabetes field. Leveraging my expertise in user experience design, I played a crucial role in shaping the website's overall success. My responsibilities encompassed a range of critical tasks, including conducting user interviews, crafting intuitive wireframes, designing polished mock-ups, facilitating rigorous testing sessions, delivering impactful client presentations, and ensuring a smooth handoff to the development team.
I collaborated closely with other team members throughout the project, drawing on their expertise and insights to refine and elevate the design solutions. Working in synergy, we collectively ensured that the website met the target audience's specific needs and aligned with the ADA's vision.
In this portfolio, I will showcase my contributions to the project, highlighting how my UX design expertise and diligent efforts resulted in a user-centered and visually appealing website. By implementing best practices and employing a deep understanding of user needs, I played a pivotal role in delivering an exceptional user experience for diabetes professionals.
Challenge
The ADA's Professional Website faced several challenges that, as a team, must be addressed through its revamp. The foremost issue was the website's outdated appearance and inefficiency, necessitating a more modern and streamlined approach. The redesign focused on enhancing the user experience by prioritizing the features and content that users commonly accessed and valued.
One of the primary challenges encountered was navigating multiple stakeholders' diverse needs and preferences. Each stakeholder brought unique insights and perspectives on how the new website should be designed. Balancing these inputs while ensuring an effective and cohesive design solution posed a significant challenge.
The team and I identified specific areas of improvement through multiple discussions and interviews with the ADA team. The search feature needed improvements and enhancements to deliver more accurate and relevant results. The navigation system needed to be more precise and robust, enabling users to locate information quickly and effortlessly—additionally, the design demanded an efficient and intuitive experience. The aim was to provide users, often with limited time to browse the site seamlessly.
From a business standpoint, the objectives for the revamped website included increasing memberships, encouraging event sign-ups, and fostering engagement within the community forums, among other goals. Meeting these objectives required a comprehensive understanding of the target audience's needs and aligning the design accordingly.
Furthermore, a notable constraint in this project was the requirement to design components that would be utilized across the Professional Website and two other sites associated with the ADA. This requirement necessitated creating adaptable components that could seamlessly integrate with all three websites, presenting a considerable technical challenge.
By addressing these critical issues and constraints, the ADA's Professional Website revamp aimed to create a modern, efficient, and user-focused platform that met stakeholders' expectations and successfully fulfilled the business objectives.
Research and Discovery
This project undertook a comprehensive research phase to gain deep insights into the user needs and challenges associated with the American Diabetes Association's PRO website. The research methods employed included thorough site audits, insightful user interviews, the creation of personas, journey mapping exercises, and engaging in sitemap discussions with stakeholders.
Through these research efforts, several key findings emerged. These findings shed light on critical areas of improvement, including faulty search mechanisms, the need for better content prioritization, and a strong preference among users for quick, easy-to-access pages that require minimal cognitive effort to achieve their intended goals. Additionally, we discovered difficulties in navigation, confusing labels, content that required multiple clicks to find, and a journey that often would redirect users to external websites.
Based on these findings, key takeaways were identified. It became evident that the website's navigation system required significant improvements to enhance user experience and ease of use. We needed to establish clear and defined user journeys to ensure users could easily accomplish their goals without confusion or frustration. Furthermore, centralizing content and reducing the need for users to navigate multiple sites emerged as an essential strategy to streamline the user experience and provide a more cohesive platform.
We leveraged these research findings and insights to inform the subsequent design and development phases, ensuring a deep understanding of user needs guiding our approach. The results provided a user-centered system that addressed the identified pain points and led to an improved website experience for all diabetes professionals.
Design Process
My design process follows a systematic approach to ensure efficient and effective outcomes. It begins with information synthesis, where I use Miro to analyze and reorganize data, identifying patterns and understanding user needs, wants, goals, and frustrations. This process helps define the requirements that shape our design.
Collaborating with the ADA team, we developed an approved sitemap based on their current structure and future needs. These discussions allowed us to prioritize the pages that will have the most significant impact and enable us to create robust page templates for future use (across the three sites), ensuring efficiency and cost-effectiveness. User feedback and considerations for usability testing inform our decisions during this stage.
Once the pages and corresponding sprints were approved, we actively designed wireframes for desktop and mobile experiences. These wireframes incorporated insights from conversing with the ADA team, analyzing their analytics data, and gathering user feedback. We internally refined and improved the wireframes before presenting them to the ADA team for their feedback and input.
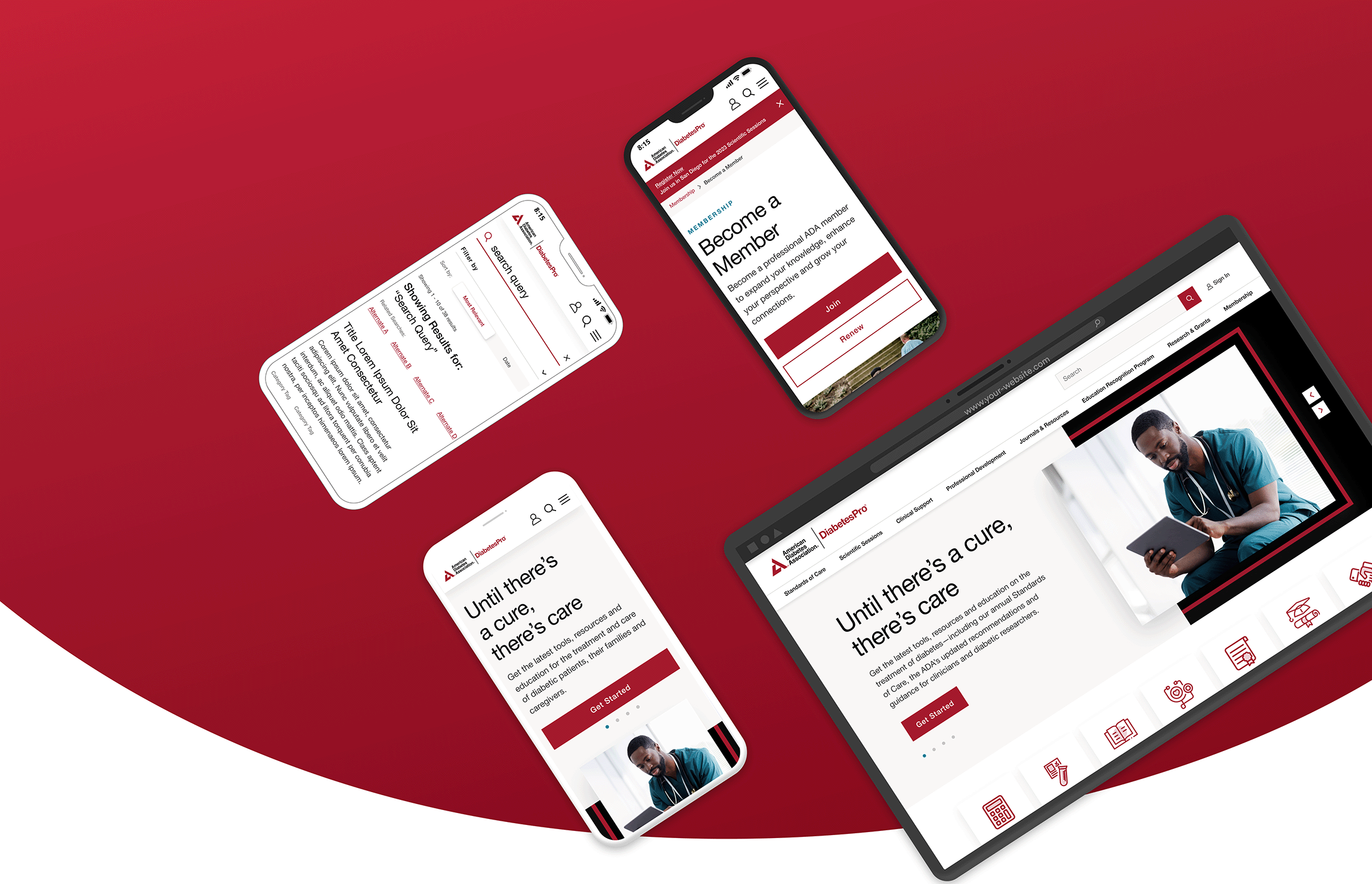
Once the wireframes are approved, we develop interactive mock-ups using Figma and leverage carefully curated design systems created by our art department to deliver as close-to-real website experience as possible. The iterative process continues, involving internal approval and client presentations, with feedback shaping further refinements.
Upon final approval of all designs, we move into the development phase. Here, I contribute to developing functional specifications for each component, clearly defining their intended functionality while adhering to UX best practices. Detailed guidelines are created to ensure consistency and coherence across the user experience.
After obtaining final design approval, we transition into the development phase. In this phase, I actively contribute to developing functional specifications for each component, precisely defining their intended functionality while following UX best practices. We create detailed guidelines to guarantee consistency and coherence throughout the user experience.


